Officially won Figma's Award 2022
Icons for CSS
Icons for CSS
Icons for CSS
✔ 45+ massive, icon packs for CSS
✔ Download SVGs / JSX format in 1 click
✔ 12,000 free, forever vector icons for CSS
✔ Responsive mode, CSS currentcolor, drag SVG..
✔ 45+ massive, icon packs for CSS
✔ Download SVGs / JSX format in 1 click
✔ 12,000 free, forever vector icons for CSS
✔ Responsive mode, CSS currentcolor, drag SVG..
✔ 45+ massive, icon packs for CSS
✔ Download SVGs / JSX format in 1 click
✔ 12,000 free, forever vector icons for CSS
✔ Responsive mode, CSS currentcolor, drag SVG..



Used by the best teams Since 12 years
Used by the best teams Since 12 years
Used by the best teams Since 12 years
Best free CSS icon packs
We have 24 free sets that you can recolor. All other premium sets are free as low-res PNGs.
Best free CSS icon packs
We have 24 free sets that you can recolor. All other premium sets are free as low-res PNGs.
Best free CSS icon packs
We have 24 free sets that you can recolor. All other premium sets are free as low-res PNGs.
How to get icons for CSS

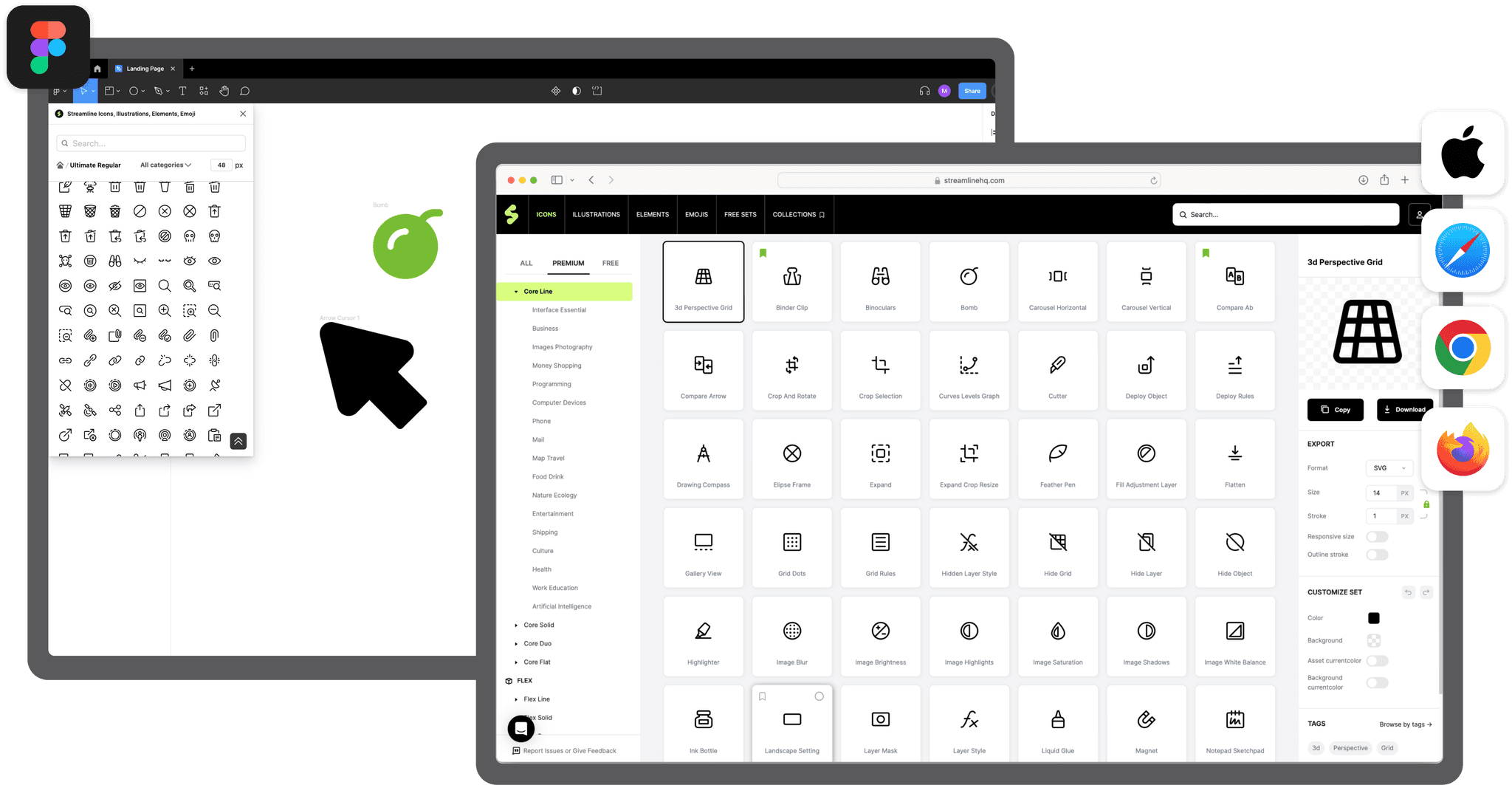
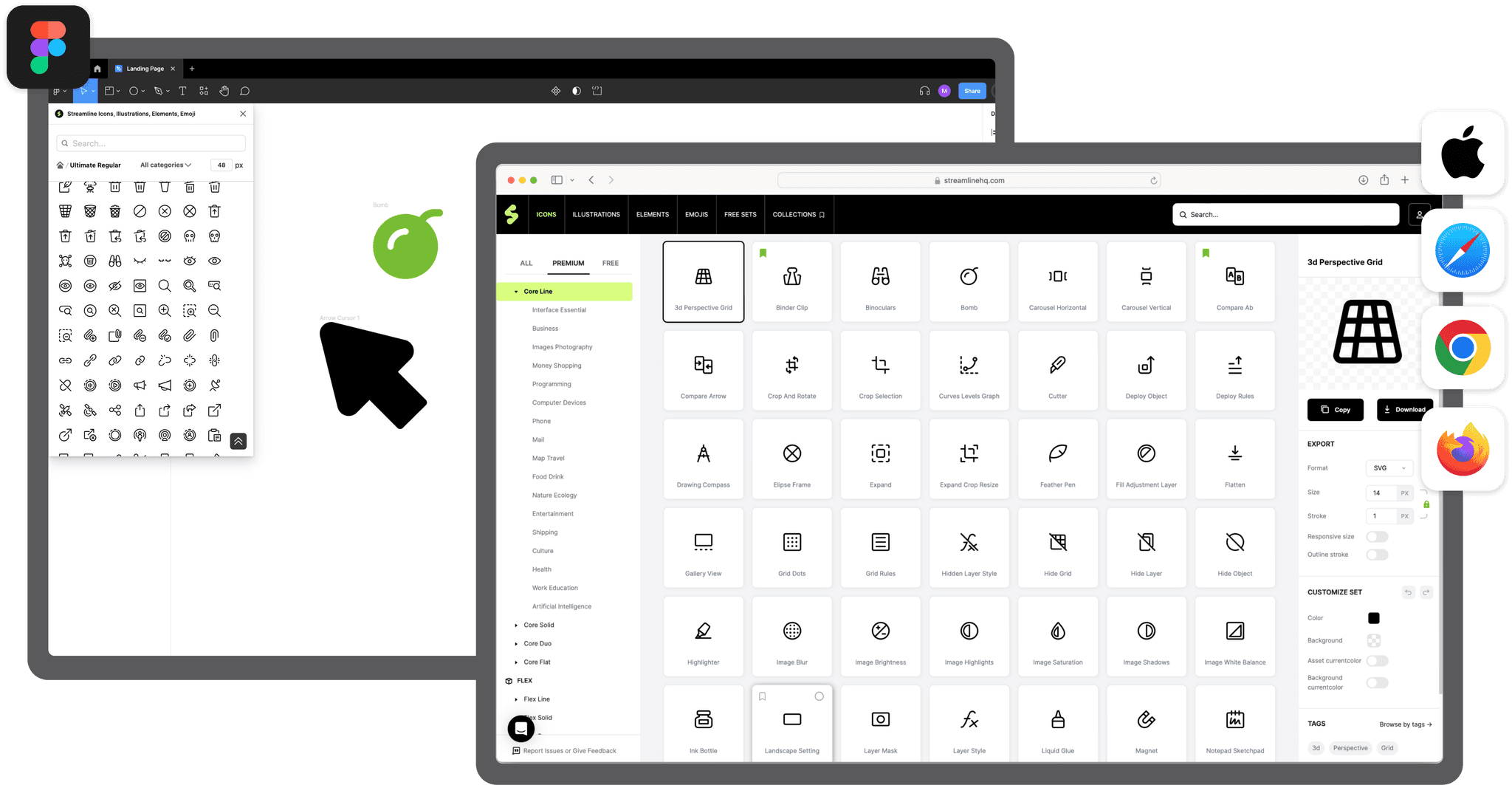
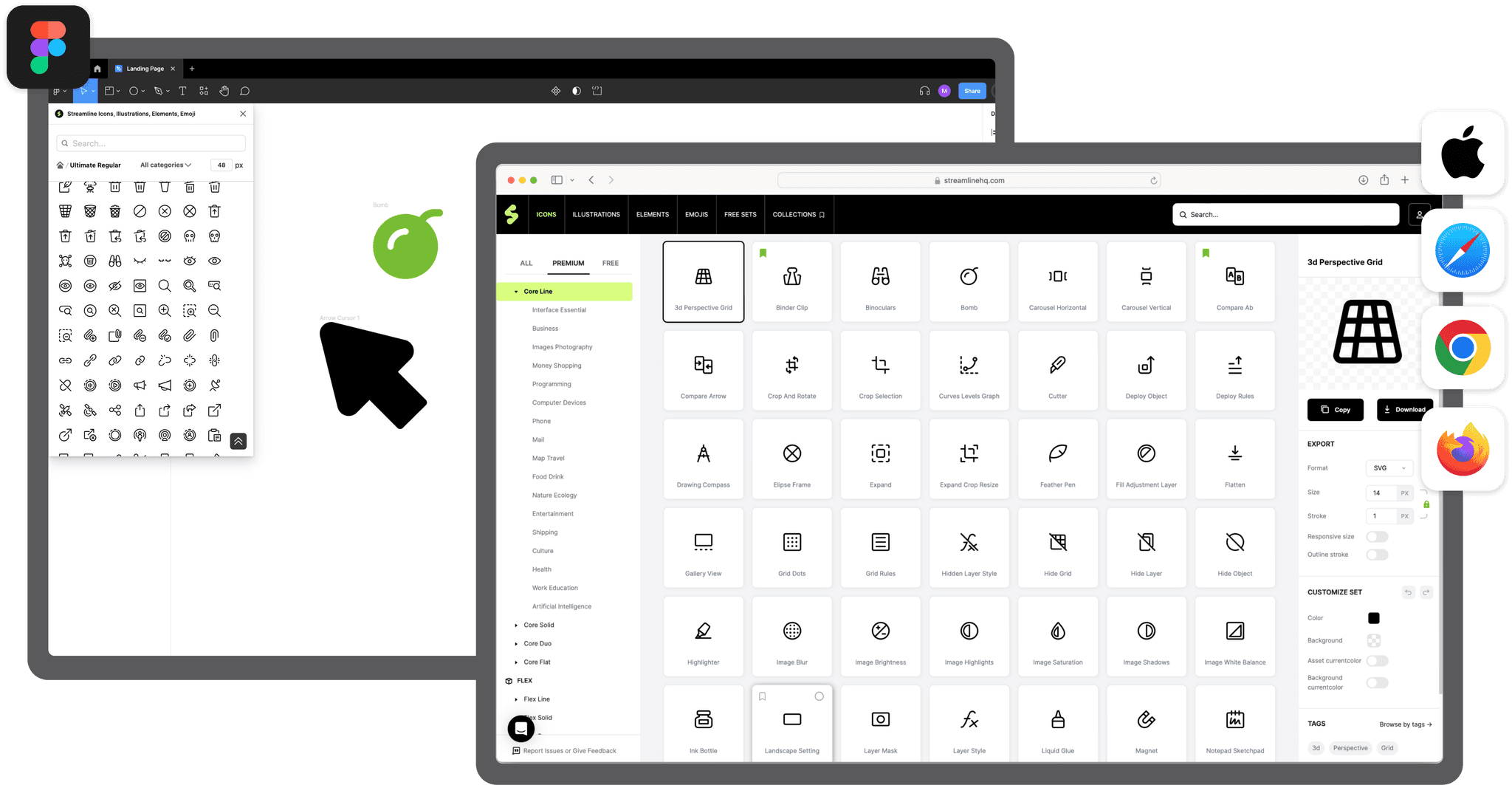
Select a set
Pick a style and recolor a full icon library in your brand colors. Use icons from the same pack to maintain consistency.

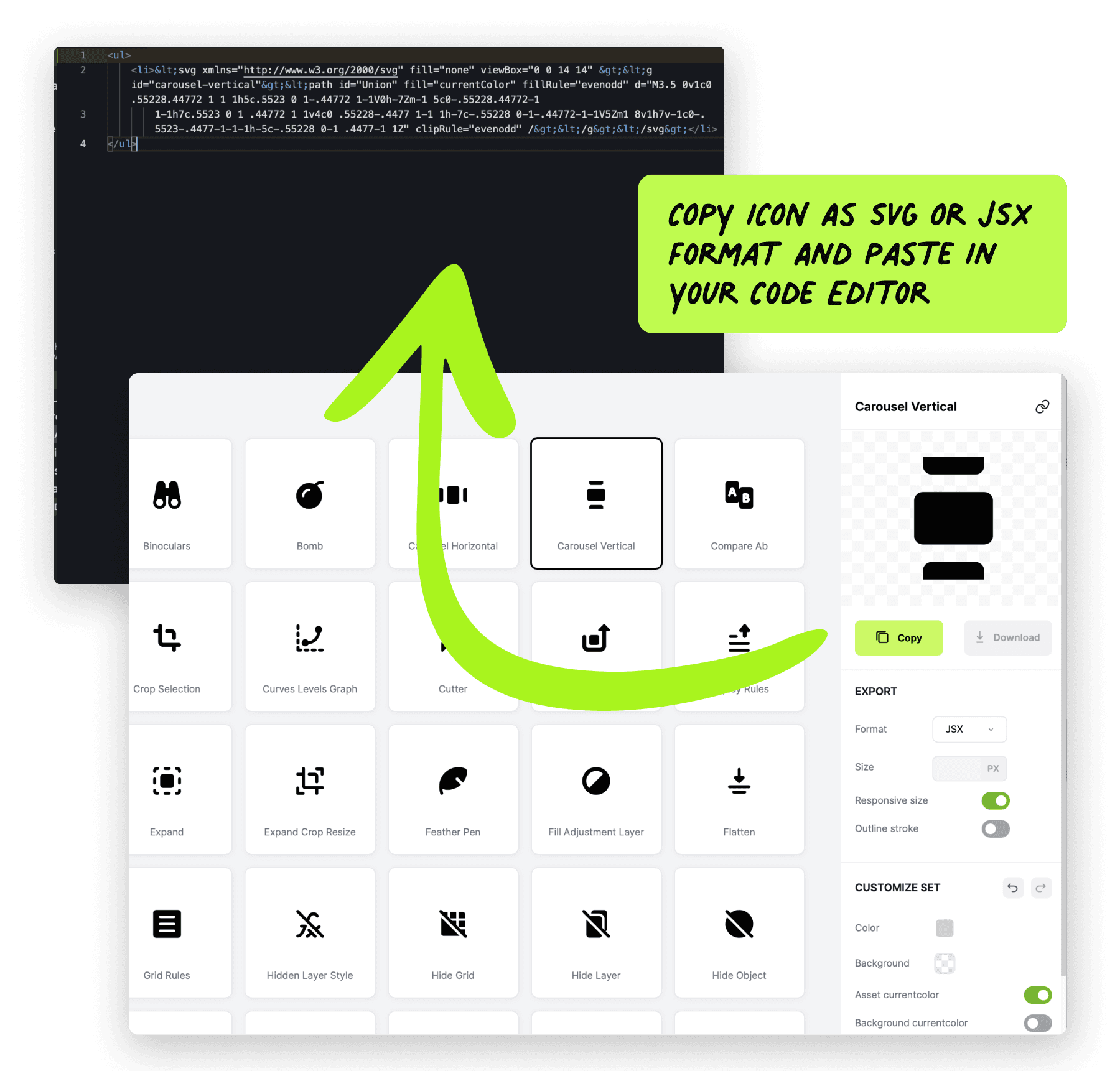
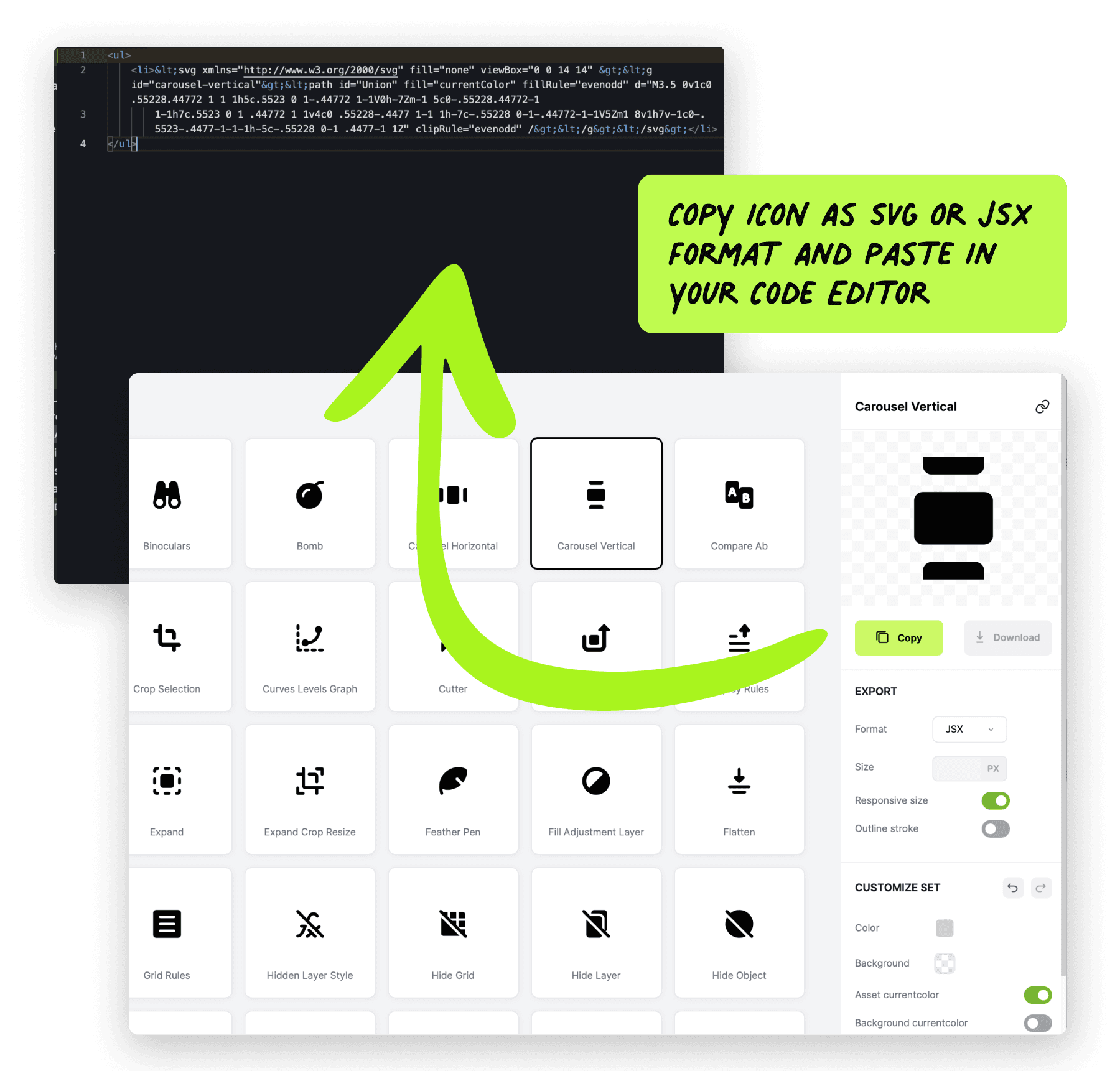
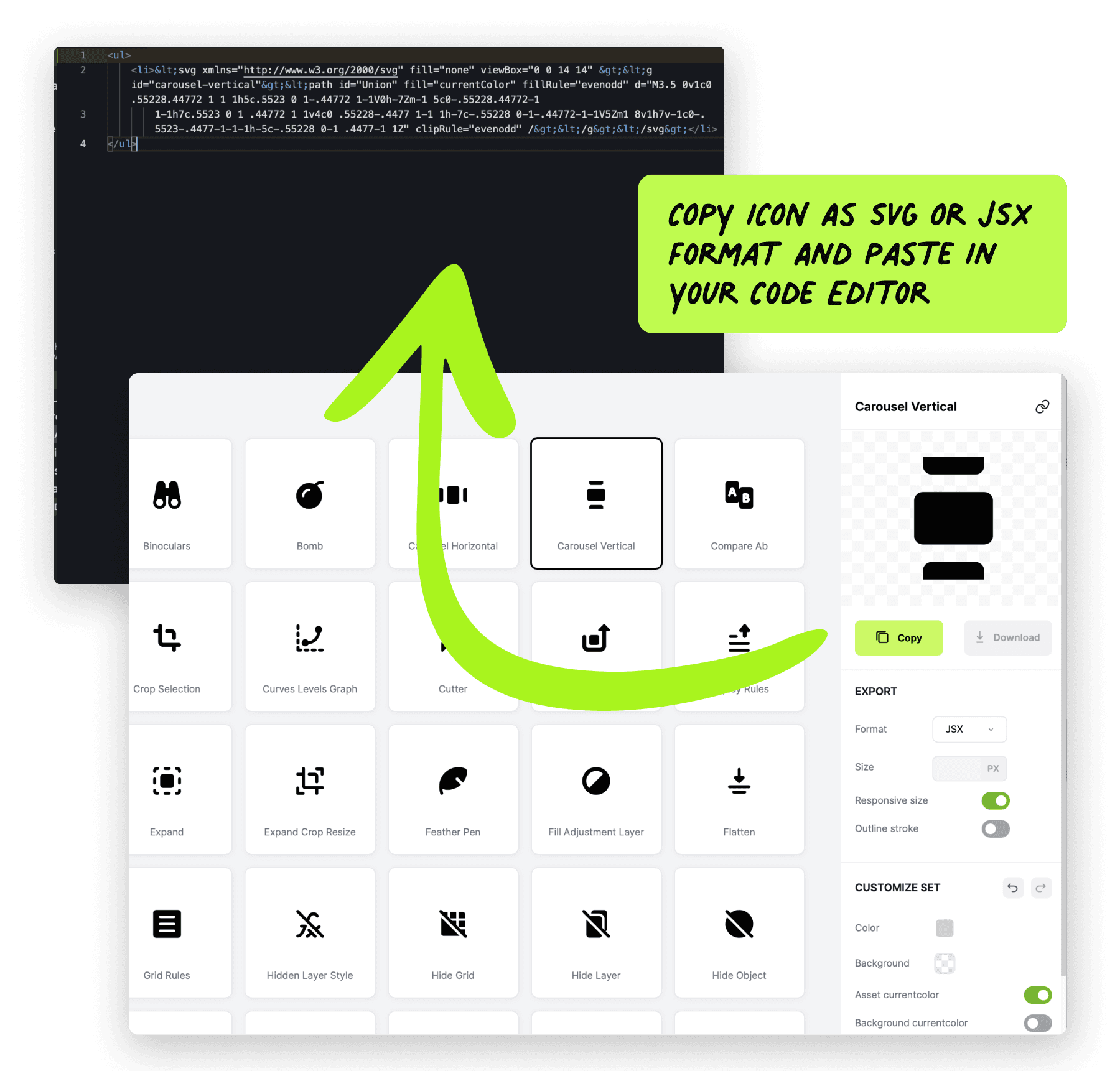
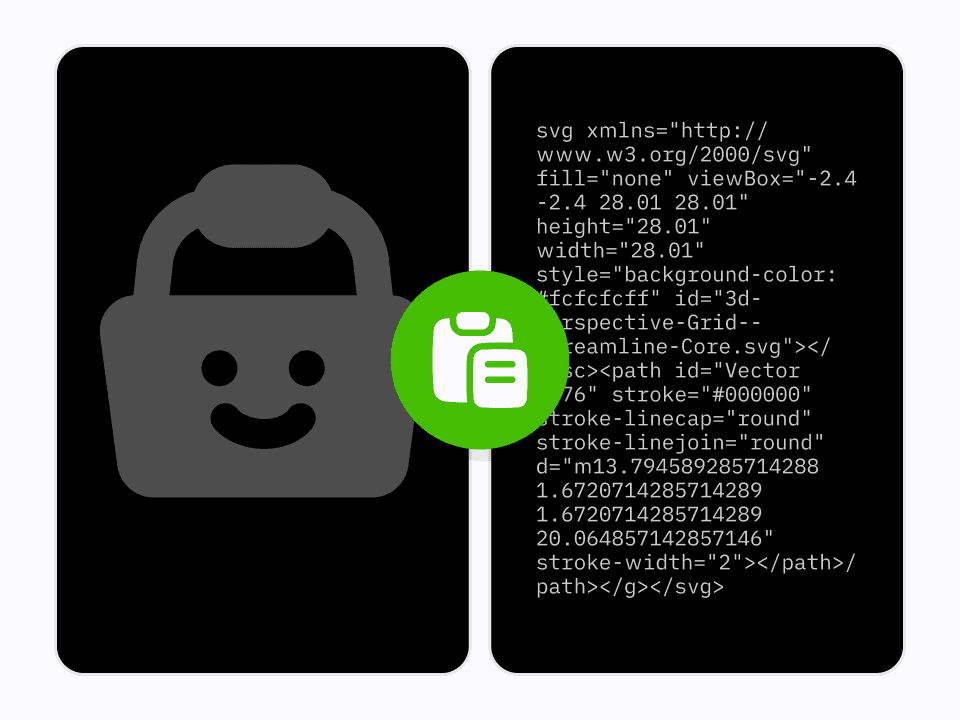
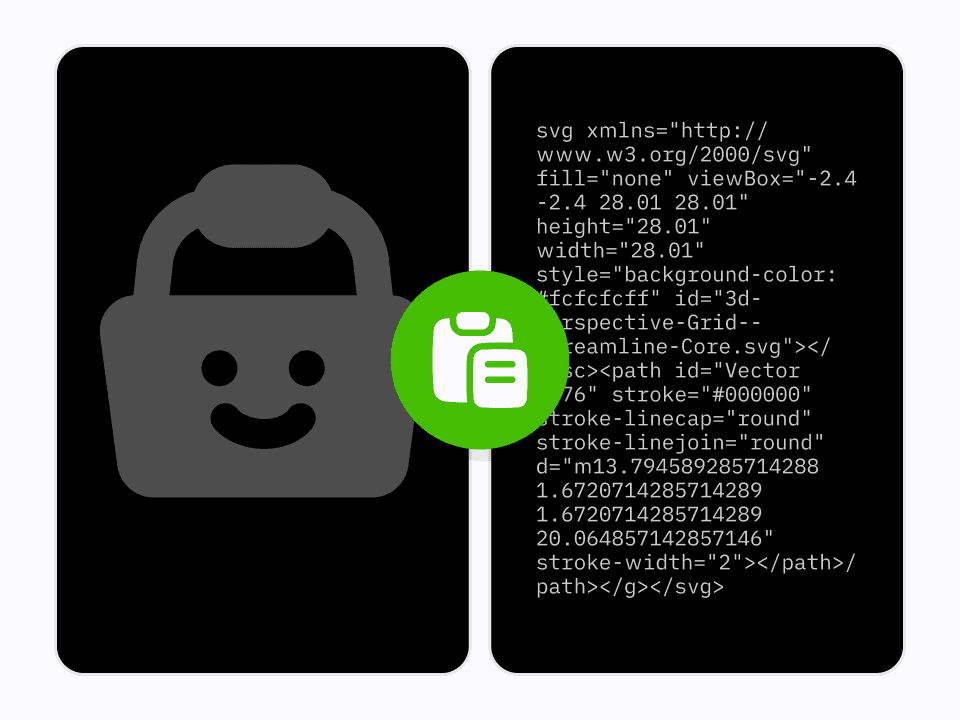
Download/Copy SVG
Copy or download CSS icons in vector format. Set it to 'responsive mode' if you prefer. Every CSS icon is designed by one hand and improved over the past 12 years.

Add to CSS
Easily insert vector icons for CSS via our desktop app for Mac or via the web app. Both are free forever to use.
How to get icons for CSS

Select a set
Pick a style and recolor a full icon library in your brand colors. Use icons from the same pack to maintain consistency.

Download/Copy SVG
Copy or download CSS icons in vector format. Set it to 'responsive mode' if you prefer. Every CSS icon is designed by one hand and improved over the past 12 years.

Add to CSS
Easily insert vector icons for CSS via our desktop app for Mac or via the web app. Both are free forever to use.
How to get icons for CSS

Select a set
Pick a style and recolor a full icon library in your brand colors. Use icons from the same pack to maintain consistency.

Download/Copy SVG
Copy or download CSS icons in vector format. Set it to 'responsive mode' if you prefer. Every CSS icon is designed by one hand and improved over the past 12 years.

Add to CSS
Easily insert vector icons for CSS via our desktop app for Mac or via the web app. Both are free forever to use.
Why use Streamline's icons for CSS:
Consistent icons sets
Streamline sets are 50 times larger than the industry average. Our largest set, Ultimate Bold, has over 18000 icons. Learn how we craft our sets here.
Compatible with CSS
All icons, free or premium, are optimized for CSS. Use features like responsive mode, copy SVG code, CSS currentcolor to speed up your workflow.
Wide variety
Streamline created the world's first icon design system. Choose from various styles like ‘Plump’ for a friendly aesthetic or ‘Sharp’. Use a different style for each client or stick to our classic sets like Ultimate.
Why use Streamline's icons for CSS:
Consistent icons sets
Streamline sets are 50 times larger than the industry average. Our largest set, Ultimate Bold, has over 18000 icons. Learn how we craft our sets here.
Compatible with CSS
All icons, free or premium, are optimized for CSS. Use features like responsive mode, copy SVG code, CSS currentcolor to speed up your workflow.
Wide variety
Streamline created the world's first icon design system. Choose from various styles like ‘Plump’ for a friendly aesthetic or ‘Sharp’. Use a different style for each client or stick to our classic sets like Ultimate.
Why use Streamline's icons for CSS:
Consistent icons sets
Streamline sets are 50 times larger than the industry average. Our largest set, Ultimate Bold, has over 18000 icons. Learn how we craft our sets here.
Compatible with CSS
All icons, free or premium, are optimized for CSS. Use features like responsive mode, copy SVG code, CSS currentcolor to speed up your workflow.
Wide variety
Streamline created the world's first icon design system. Choose from various styles like ‘Plump’ for a friendly aesthetic or ‘Sharp’. Use a different style for each client or stick to our classic sets like Ultimate.
Get more than icons for CSS
Discover our 180,000 icons system, meticulously designed with a consistent style by our team of eight icon designers. Streamline's sets are 50x larger than the industry average, covering every use case imaginable.

Get more than icons for CSS
Discover our 180,000 icons system, meticulously designed with a consistent style by our team of eight icon designers. Streamline's sets are 50x larger than the industry average, covering every use case imaginable.

Get more than icons for CSS
Discover our 180,000 icons system, meticulously designed with a consistent style by our team of eight icon designers. Streamline's sets are 50x larger than the industry average, covering every use case imaginable.

Since 2012, our CSS icons have been a favorite

“I use these icons for virtually every project. It's been a lifesaver. Never search for an icon again. You're welcome.”
BRETT @ DESIGNJOY
DESIGNER AND FOUNDER

“The streamline icon set saves me time and makes my designs more polished and more user friendly. It is worth every penny.”
LUCINDA BROWN
DIGITAL PRODUCT DESIGNER

“Streamline's icons are unique, versatile, and easy to work with. I've found them to be super useful across a range of projects.”
DANIEL BURKA
PRODUCT MANAGER AND DESIGNER
Since 2012, our CSS icons have been a favorite

“I use these icons for virtually every project. It's been a lifesaver. Never search for an icon again. You're welcome.”
BRETT @ DESIGNJOY
DESIGNER AND FOUNDER

“The streamline icon set saves me time and makes my designs more polished and more user friendly. It is worth every penny.”
LUCINDA BROWN
DIGITAL PRODUCT DESIGNER

“Streamline's icons are unique, versatile, and easy to work with. I've found them to be super useful across a range of projects.”
DANIEL BURKA
PRODUCT MANAGER AND DESIGNER
Since 2012, our CSS icons have been a favorite

“I use these icons for virtually every project. It's been a lifesaver. Never search for an icon again. You're welcome.”
BRETT @ DESIGNJOY
DESIGNER AND FOUNDER

“The streamline icon set saves me time and makes my designs more polished and more user friendly. It is worth every penny.”
LUCINDA BROWN
DIGITAL PRODUCT DESIGNER

“Streamline's icons are unique, versatile, and easy to work with. I've found them to be super useful across a range of projects.”
DANIEL BURKA
PRODUCT MANAGER AND DESIGNER
Icons Packs for CSS
Streamline icons prioritize legibility and consistency, making them the best icons for CSS. Whether you seek large icon sets for uniformity, high-quality icons, efficient workflow, or diverse choices, Streamline delivers. Streamline's CSS icons cover every possible category, and when they don't the team will custom draw it for you for free. Streamline Ultimate serves as an "encyclopedia" of CSS icons, providing an extensive collection of icons for CSS. Meanwhile, Streamline Plump and Flex offers "friendly" and rounded CSS icons, creating a warm and approachable tone for your CSS projects. Streamline Sharp delivers "brutal" precision with its modern and crisp icons,.
170,000 Icons for CSS
With 45 more CSS icon sets sets available, you can choose the one that best matches your brand's tone and voice, making your CSS projects look more professional. Our massive library is 50x larger than the industry average. But it's not just about variety; it's about designing a library that improves your ability to create harmonious designs in CSS. From line icons for classic designs to hand-drawn icons for creative projects, each CSS icon undergoes multiple rounds of meticulous design. Our CSS icons are organized into thoughtful categories, so whether you need an icon to represent "avatar," "technology," or "finance," you won't have to sift through thousands of mismatched icons. You'll have one library with all icons that match.
FAQ
How do I add icons to CSS?
How do I add icons to CSS?
How do I add icons to CSS?
What are some free icons for CSS?
What are some free icons for CSS?
What are some free icons for CSS?













